transition-timing-function属性指定切换效果的速度。
cubic-bezier 又称三次贝塞尔,主要是为 animation 生成速度曲线的函数,规定是 cubic-bezier(<x1>, <y1>, <x2>, <y2>)。
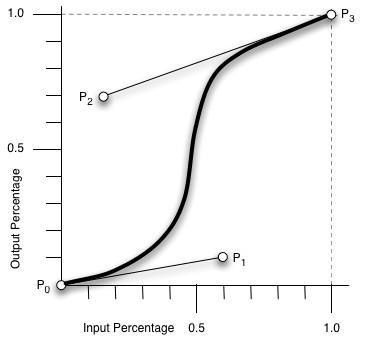
cubic-bezier:

从上图我们需要知道的是 cubic-bezier 的取值范围:
- P0:默认值 (0, 0)
- P1:动态取值 (x1, y1)
- P2:动态取值 (x2, y2)
- P3:默认值 (1, 1)
我们需要关注的是 P1 和 P2 两点的取值,而其中 X 轴的取值范围是 0 到 1,当取值超出范围时 cubic-bezier 将失效;Y 轴的取值没有规定,当然也毋须过大。
几个常用的固定值对应的 cubic-bezier 值以及速度曲线

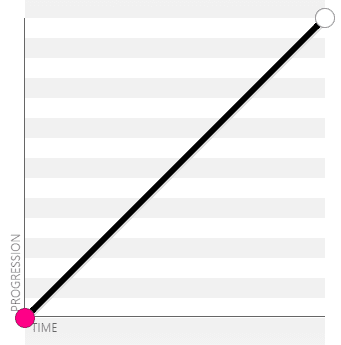
linear:cubic-bezier(0, 0, 1, 1) / cubic-bezier(1, 1, 0, 0) 如下图
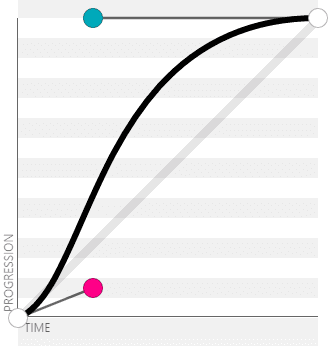
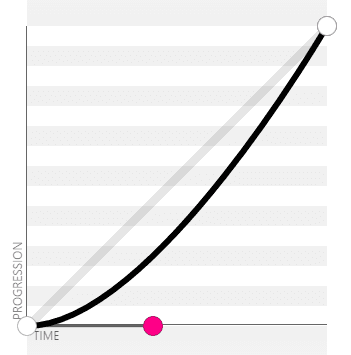
ease-in:cubic-bezier(.42, 0, 1, 1) 如下图
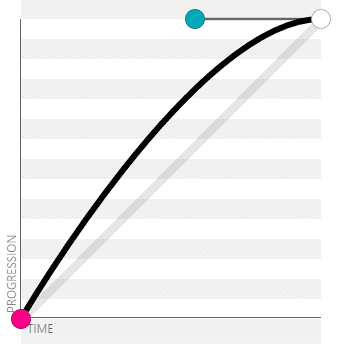
ease-out:cubic-bezier(0, 0, .58, 1) 如下图
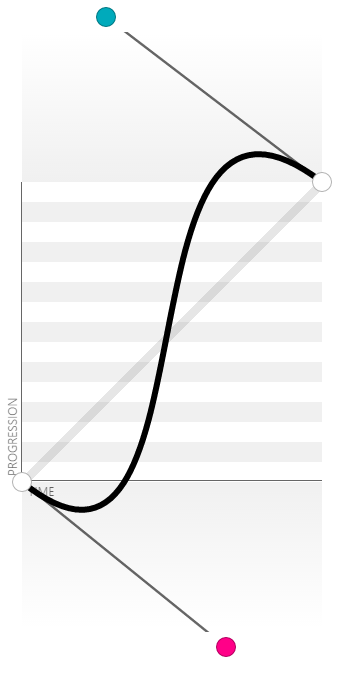
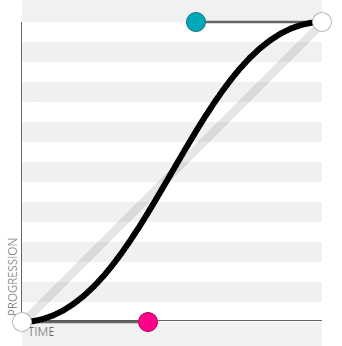
ease-in-out:cubic-bezier(.42, 0, .58, 1) 如下图 来回缓冲效果:cubic-bezier(0.68, -0.55, 0.27, 1.55) 如下图
来回缓冲效果:cubic-bezier(0.68, -0.55, 0.27, 1.55) 如下图